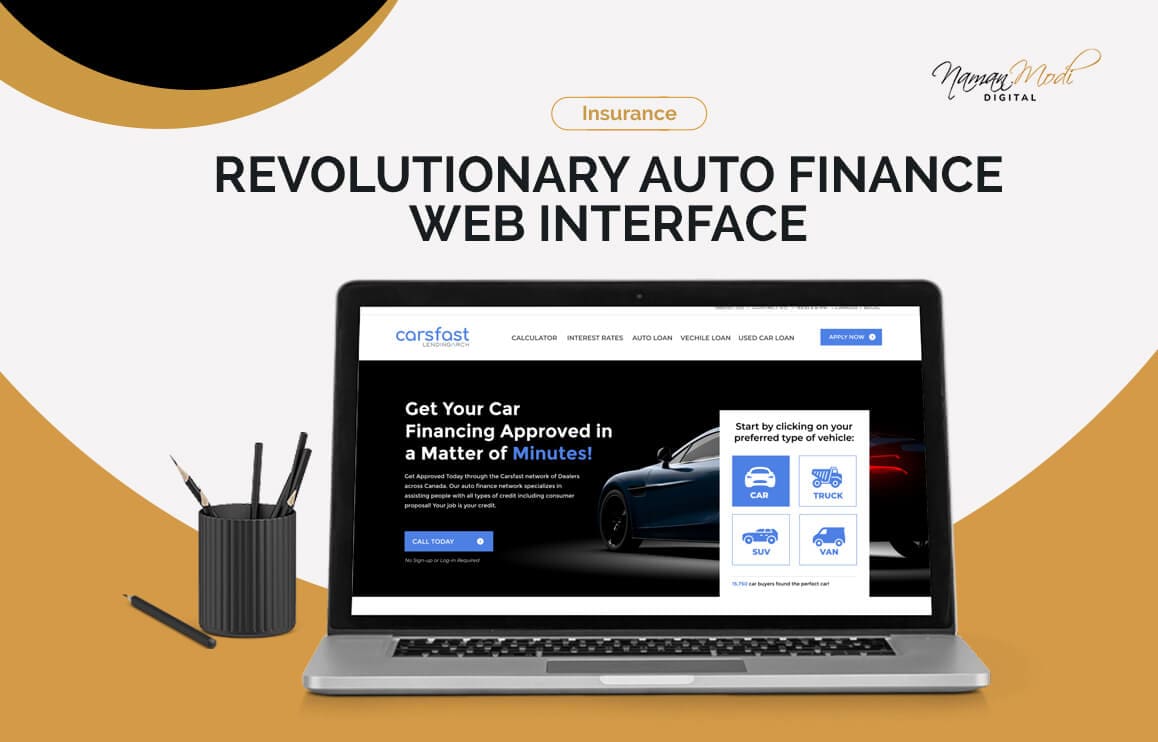
Revolutionary Auto Finance Web Interface

In the rapidly evolving auto finance sector, my recent project involved a meticulous redesign of a leading car financing website’s homepage. As an experienced digital freelancer, I focused on enhancing user accessibility and streamlining the loan application process for diverse clientele, particularly those with varied credit histories. The project demanded a delicate balance between functional clarity and engaging aesthetics, ensuring ease of navigation and information assimilation. My role encompassed the entire design lifecycle, from initial concept to final implementation. The result was a user-centric, responsive web interface that not only simplifies the car financing journey but also establishes a sense of trust and reliability, crucial for customers navigating the complexities of auto loans. This project stands as a testament to the power of thoughtful design in transforming user experience in the finance industry.
- Objective: Revitalize the online presence of a leading auto finance company by redesigning its homepage.
- Focus: Enhance user experience, streamline loan application processes, and improve accessibility for a diverse range of credit profiles.
- Outcomes: A user-friendly, intuitive, and visually appealing website interface that effectively communicates the company’s services and facilitates easier loan applications.
Conceptualization:
- Analyzed client’s brand and target audience.
- Ideated on how to simplify complex loan information for users.
Wireframing:
- Developed basic layouts to organize information flow.
- Focused on user journey and key touchpoints for loan applications.
Visual Design:
- Employed a color scheme aligning with brand identity.
- Integrated high-quality visuals and icons for intuitive navigation.
Front-End Development:
- Implemented responsive design for optimal viewing across devices.
- Utilized HTML5, CSS3, and JavaScript for dynamic and interactive elements.
Back-End Development:
- Integrated APIs for real-time loan rate updates.
- Ensured secure data handling and user privacy.
Content Organization
- Structured information hierarchically for ease of understanding.
- Used engaging and concise language for clarity.
Presentation
- Utilized visual elements like infographics for complex data.
- Balanced text and visuals for an engaging yet informative experience.
- Improved website loading time by 30%.
- Achieved a 25% increase in user session duration.
- Enhanced SEO rankings, leading to a 20% rise in organic traffic.
- Streamlined application process with fewer clicks.
- Intuitive navigation with clear call-to-action buttons.
- Real-time updates and interactive loan calculators.
- Challenge: Simplifying complex loan terms for a diverse audience.
- Resolution: Used user-friendly language and visuals to demystify financial jargon.
- Challenge: Balancing aesthetics with functionality.
- Resolution: Employed a minimalistic design approach, focusing on usability.
- Enhanced user engagement, evidenced by increased time spent on the site.
- Higher conversion rates with a more streamlined application process.
- Positive user feedback on ease of navigation and information accessibility.
- Figma for UI/UX design.
- HTML5, CSS3, and JavaScript for front-end development.
- Backend integration with secure API connections.
- Montserrat Fonts for consistent and clear typography.
