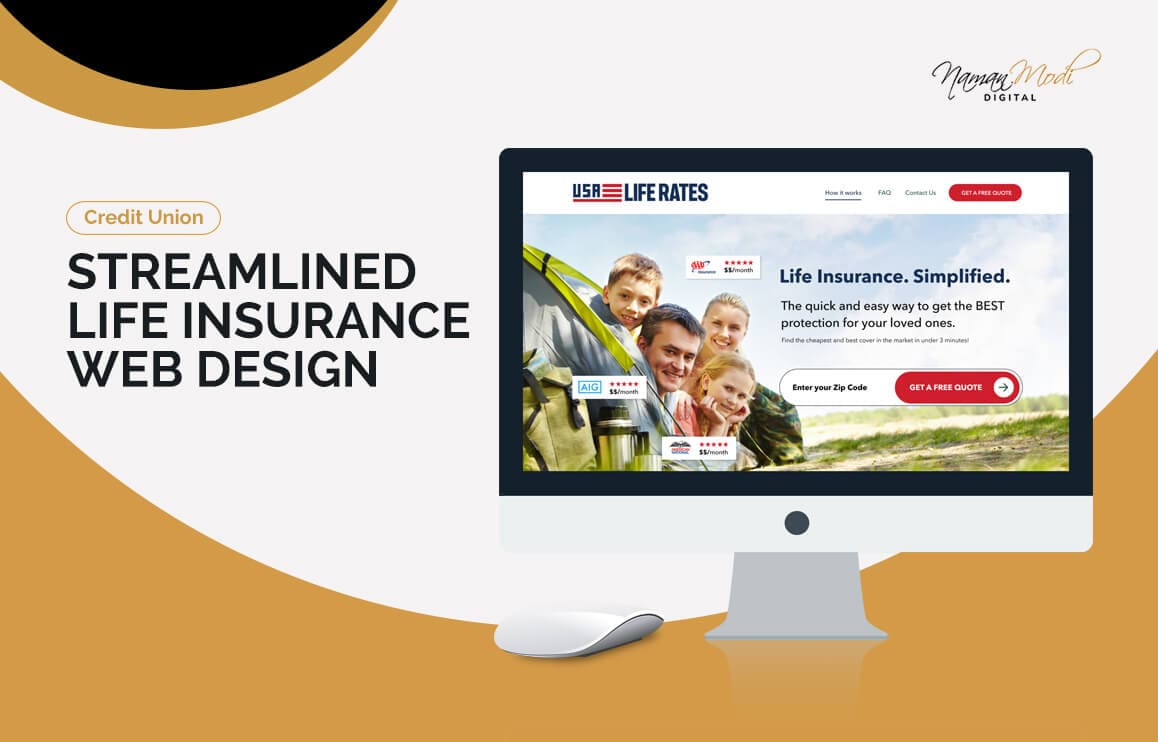
Streamlined Life Insurance Web Design

In my recent project, I designed a comprehensive website for the life insurance sector, emphasizing simplicity and user accessibility. The core objective was to create a platform where users could easily compare life insurance quotes and understand the intricacies of life insurance in a straightforward manner. Spanning four key pages – Home, How It Works, FAQs, and Contact Us – the design process, executed over one week, focused on enhancing user engagement through intuitive navigation and clear, concise content presentation. The site featured interactive elements like a quote comparison tool and an educational section detailing life insurance basics. My approach aimed to demystify life insurance for the average user, making essential information and insurance options readily accessible within a few clicks. This project reflects my dedication to creating user-centric web solutions that simplify complex industries.
Objective: To design an intuitive, user-friendly website for life insurance comparison and education.
Goals Achieved:
- Creation of a seamless user journey from information gathering to quote comparison.
- Integration of interactive tools for a dynamic user experience.
- Enhanced understanding of life insurance through educational content.
Conceptualization:
- Identifying user needs and expectations for a life insurance platform.
- Developing a thematic layout aligning with the ease-of-use principle.
Wireframing:
- Sketching initial layouts for Home, How It Works, FAQs, and Contact Us pages.
- Establishing a navigational flow that supports user exploration and learning.
Visual Design:
- Selecting a color scheme and typography that evoke trust and clarity.
- Designing custom icons and graphics to illustrate life insurance concepts.
Front-End Development:
- Implementing responsive design for optimal viewing across devices.
- Utilizing HTML, CSS, and JavaScript to bring the design to life.
Back-End Development:
- Setting up a CMS for easy content updates and management.
- Ensuring secure data handling for user-submitted information.
Organization:
- Structuring content to lead users naturally through the insurance selection process.
- Developing an FAQ section for addressing common user queries.
Presentation:
- Employing user-friendly language to demystify life insurance jargon.
- Integrating visuals and infographics for enhanced content comprehension.
Analytics Post-Launch:
- Increased website traffic and longer average session duration.
- Higher engagement rates on the quote comparison tool.
Key Features:
- Simplified quote comparison interface.
- Interactive FAQ section with easy navigation.
Functionalities:
- Real-time updates on insurance rates from multiple providers.
- Mobile-responsive design for access on various devices.
- Challenge: Balancing comprehensive information with an uncluttered layout.
- Resolution: Iterative design adjustments focusing on minimalism and usability.
Tangible Outcomes:
- Noticeable increase in user engagement and time spent on site.
- Positive user feedback on ease of understanding life insurance options.
Design
- Figma for UI/UX design.
Development
- HTML, CSS, and JavaScript for front-end development.
- A CMS platform for content management.
Fonts and Typography
- Avenir Next for clear and professional typography.
